
Tosan Core-Banking Corporate
Website Design and Development
Tosan Corporate Official Website
Roles: Product Lead Designer, Project Manager
Tools: Figma, Photoshop, Illustrator, VS Code
Technology Stack: HTML5, CSS3, JavaScript
Back-End: .Net Core with an integrated CMS for content management.
Industry: Financial Technology, Fintech, Core-Banking
Year: 2023
Project Overview
Project Scope:
Design and development of a modern, user-centric website for a core banking provider to attract potential clients, showcase Solutions, and establish trust in the highly regulated fintech space.
The project aimed to design and develop a user-centric website for a core banking provider that not only demonstrates credibility and professionalism but also prioritizes a seamless user experience (UX).

Objective Focuses
Enhance Credibility: Create a professional, trust-inspiring design aligned with industry standards.
Simplified Navigation: Ensuring financial professionals can easily find the information they need (e.g., service offerings, compliance credentials, contact points).
Personalized User Flows: Catering to diverse user groups (e.g., bank executives, IT consultants) by creating tailored content paths.
Responsive Design: Providing a flawless experience on desktop, tablet, and mobile devices, considering the increasing use of smartphones in decision-making.

Target Audiences
Primary Audience:
Decision-makers at financial institutions (e.g., bank CEOs, operations managers).
Secondary Audience:
IT consultants, fintech professionals, and potential partners.
Challenges / Solutions
Building trust in a competitive market.
Solution: Highlighted client testimonials, security credentials, and case studies on the homepage.
Ensuring performance on older devices.
Solution: Optimized code and assets for quick loading on all platforms.


Key Features
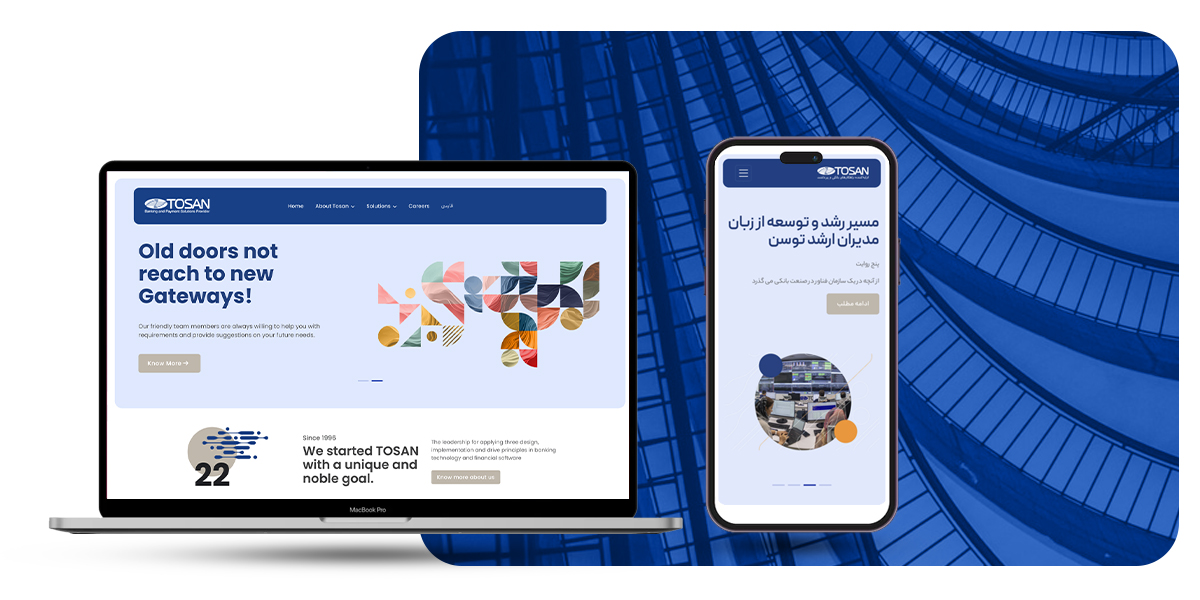
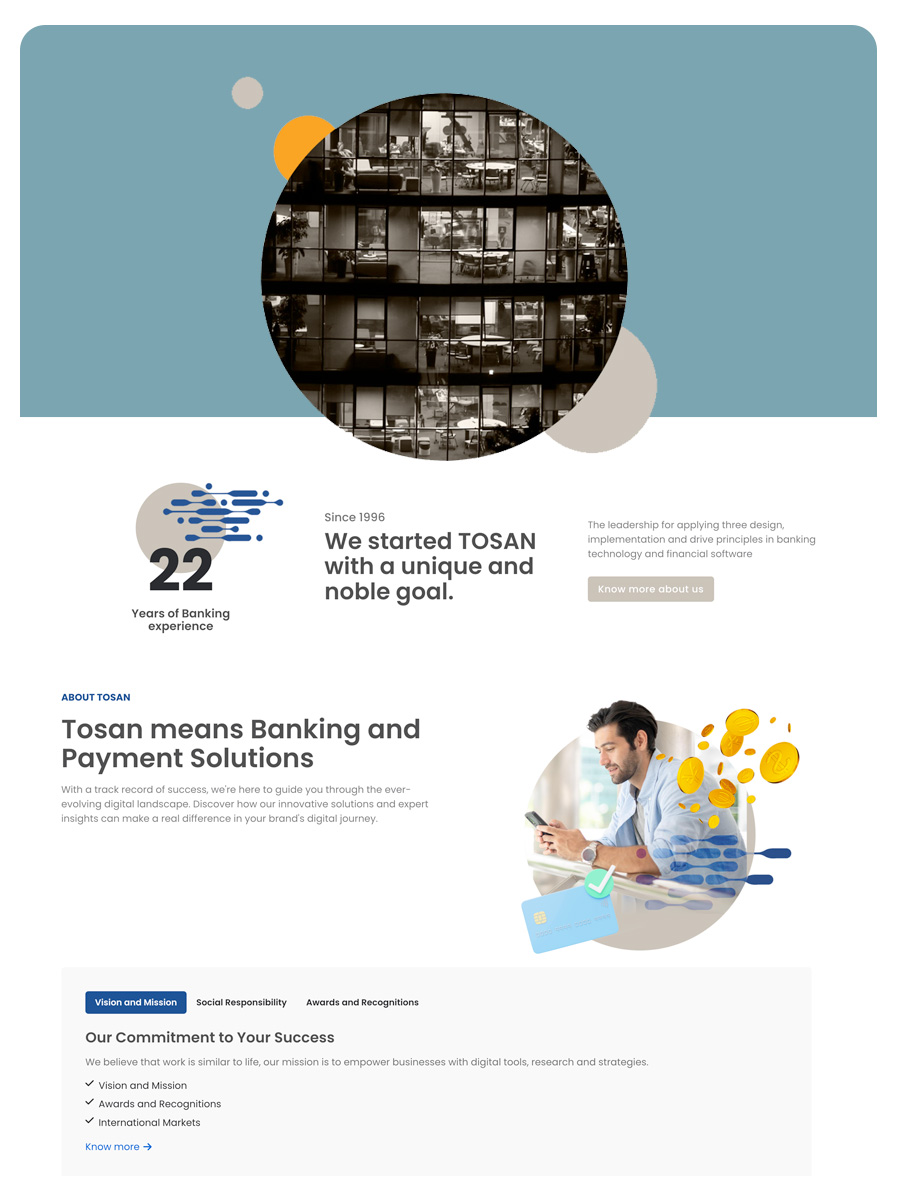
Homepage
• Hero section with a related taglines and slider.
• Quick links to key sections: Solutions, Services, Products, Media, Contact.
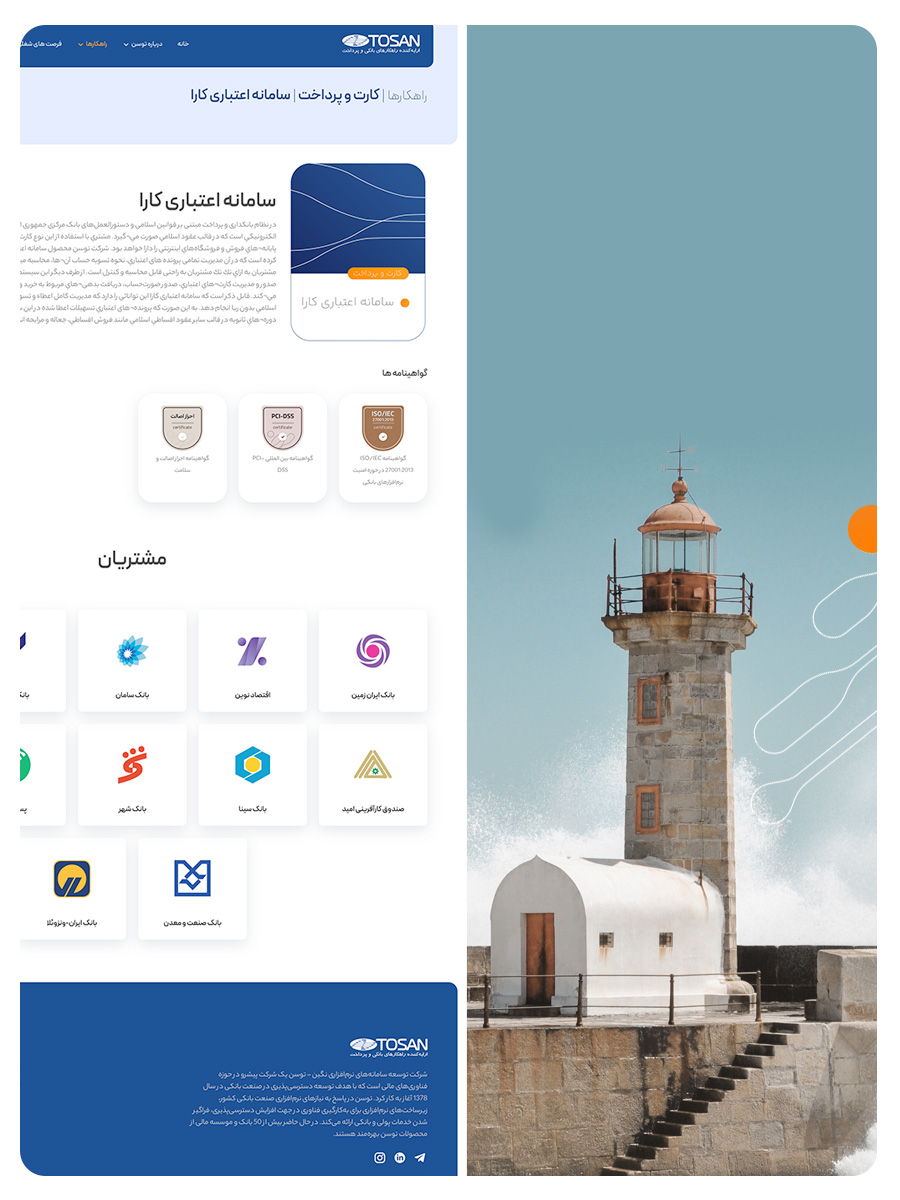
• Trust-building elements like Clients, security badges, and industry partnerships.
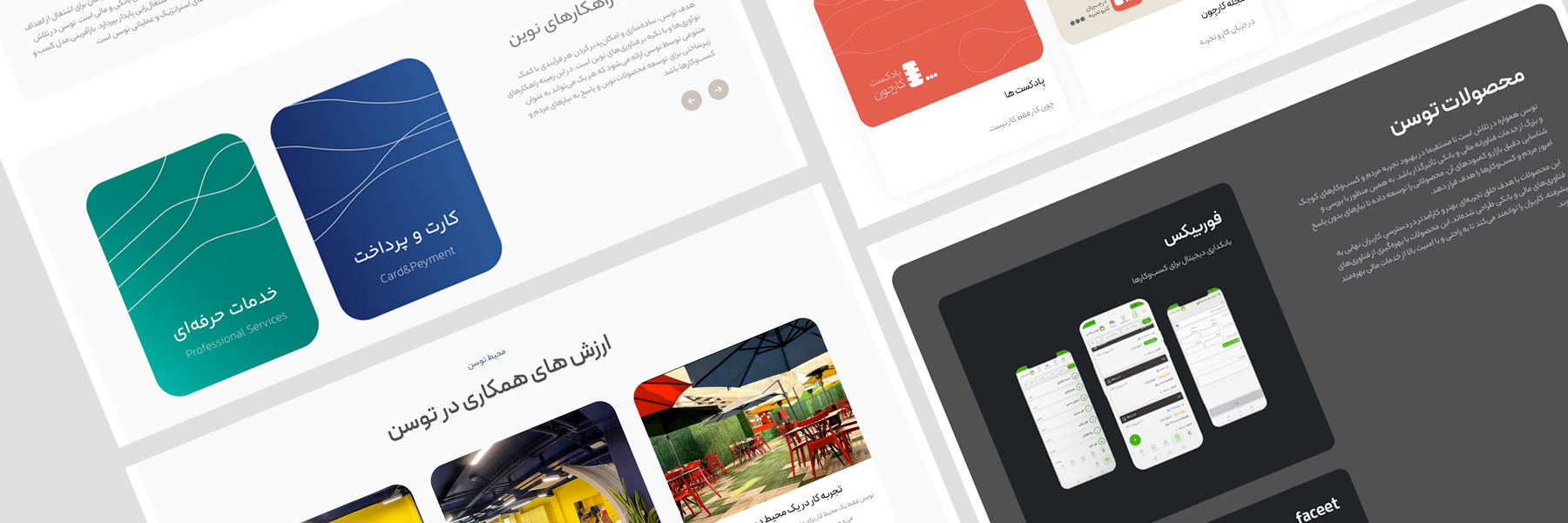
Solutions and Product Pages
• Quick links to key sections: Services, Technical badges, Solution's related Products.
• Trust-building elements like technical and security badges, and industry partnerships.
Media Center
• Blogs, videos, and image galleries educating clients on company events and also core banking trends.
• Providing downloadable brochures and assets for potential clients.
Project Desired Outcomes
. Engagement: Bounce rates decreasing by 25% due to simplified navigation and enhanced interactivity.
. Higher Conversion Rates: Demo requests and lead form submissions increased by 45% within six months of launch.
. Improved Mobile Experience: 70% of users report a positive experience when accessing the site via mobile devices.
. Stronger Brand Perception: Positive feedback from financial professionals who praised the website’s clarity, design, and ease of use.
Conclusion
The project successfully positioned Tosan Banking Solutions as a leading provider in the Core-Banking and fintech space by delivering a website that combines functionality, aesthetics, and trustworthiness. This enhanced their online presence, improved client acquisition, and strengthened their brand reputation.
